Замечательный JavaScript ч. 3: Работа с DOM и BOM
декабря 10, 2011 | Published in ClientSide, JavaScript
BOM — Browser Object Model — объектная модель браузера
BOM — представляет собой древовидную структуру, иерархию объектов браузера. Во главе этой структуры стоит объект window и представляет он собой само окно браузера. window также является глобальным объектом, то есть внутри него расположена глобальная область видимости и любая глобальная функция или переменная является соответственно методом или свойством объекта window.
Наиболее интересными функциями и свойствами window являются следующие:
window.navigator — информация о браузере.
window.innerHeight, window.innerWidth — внутренняя высота и ширина браузера, то есть размер области, которая отображает сайт.
window.outerHeight, window.outerWidth — внешняя высота и ширина, то есть размер самого окна браузера.
window.load() — функция-обработчик события загрузки сайта.
window.location — объект предоставляет информацию об адресе страницы и методы для редиректа, обновления страницы и т.д.
screen — объект предоставляющий информацию о пользовательском дисплее.
screenLeft(screenX), screenTop(screenX) — положение верхнего левого угла окна браузера.
scrollY, scrollX — положения горизонтальной и вертикальной полос прокрутки.
В этой статье мы рассматриваем BOM достаточно поверхностно так как для разработки веб-приложений нам это не сильно нужно знать. Интерес представляют только свойства дающие информацию о браузере пользователя, размерах экрана/браузера и локация.
DOM — Document Object Model — объектная модель документа.
DOM является структурой вложенной в BOM. DOM содержит дерево всех элементов страницы и методы для работы с ними. Самыми популярными методами являются:
document.getElementById() — позволяет получить элемент по его ID.
document.getElementsByClassName() — позволяет получить элементы по их классу.
document.getElementsByName() — позволяет получить элементы по их имени.
document.getElementsByTagName() — позволяет получить элементы по имени тега.
document.getElementsByTagNameNS() — позволяет получить элементы по их имени, которые содержатся в определенной области видимости (оптимизированная версия getElementsByTagName).
Прежде, чем мы продолжим знакомится с остальными методами и свойствами для работы с DOM давайте подробнее рассмотрим что это такое и из чего DOM состоит. DOM описывается сразу тремя спецификациями разработанными W3C (W3C Level 1 DOM, W3C Level 2 DOM, W3C Level 3 DOM), которые были разработаны в разное время и соответственно в разной степени поддерживаются браузерами. В этой статье мы в первую очередь будем обращать внимание на DOM Level 1 так как он поддерживается полностью (или почти полностью) всеми современными (и не очень современными) браузерами. Вообще каждый Leve l является наслоением над предыдущим и добавляет определение новых свойств и методов для работы с DOM.
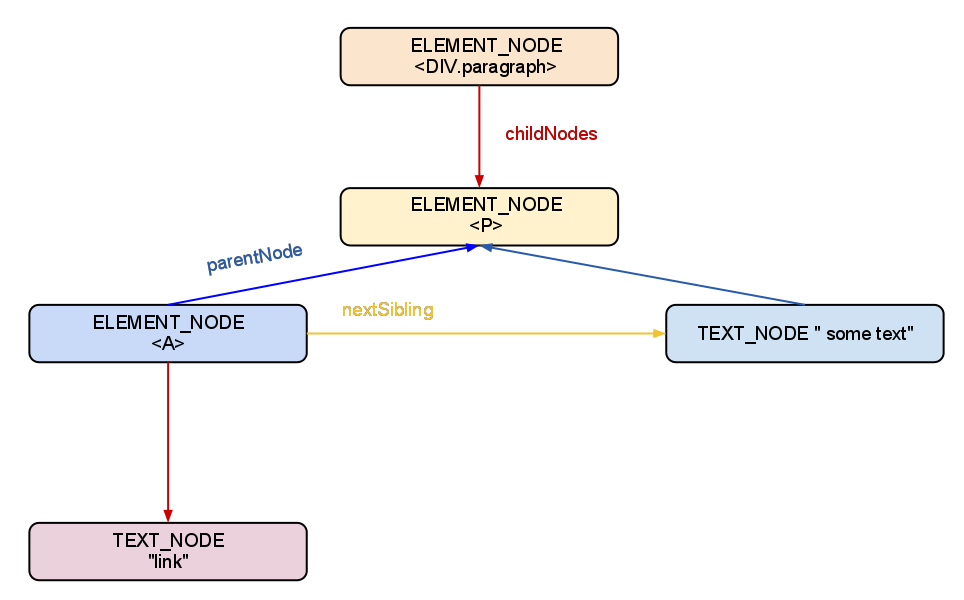
DOM состоит из узлов (node). О типах узлов позже.
<div>
<p>
<a>link</a> some text
</p>
</div>
Можно изобразить так:

Read the rest of this entry »

 Callbacks — колбеки (обратные вызовы) — это вызов методов как реакция на какое-нибудь действие объекта. Коллбеки привязываются к определенным методом и могут быть выполнены до или после вызова метода к которому они прикреплены. Например, когда в Rails вы используете ассоциацию с зависимостью, например такую:
Callbacks — колбеки (обратные вызовы) — это вызов методов как реакция на какое-нибудь действие объекта. Коллбеки привязываются к определенным методом и могут быть выполнены до или после вызова метода к которому они прикреплены. Например, когда в Rails вы используете ассоциацию с зависимостью, например такую: